Css Div Background Opacity But Not Text
Transparent Background but not the text-content on it The easiest way to set transparent background color to a HTML element without affecting the text-content is to use the rgba function in CSS. - The rgba function is supported by all major browsers IE 9.

Non Transparent Elements Inside Transparent Elements Css Tricks
Some people call it the smoked or glass effect -- its the ability to set the opacity or transparency of a background of an overlaying div using CSS.

Css div background opacity but not text. Why doesnt span. In the above example the opacity is also applied to the h1 element text. So far with the combinations ive tried changing the opacity on the p element changes the span text.
Opacity will apply to everything. Then on it i have an another div which contains data. What is the best way to give opacity to the background of a.
Here is how well do it. CSS opacity background color and text not working. On the same time the text on it.
Now the question comes in mind that when we are setting the opacity then why arent we using opacity. Use a semi-transparent background-color instead. It may appear logically and visualy for the user as a child but the element doesnt need to be really a child in your code.
How can i set div opacity only not text. The opacity property sets the opacity level for an element. Hello everyone Myself and a co-worker are basically n00bs when it comes to CSS so please forgive if this question seems elementary.
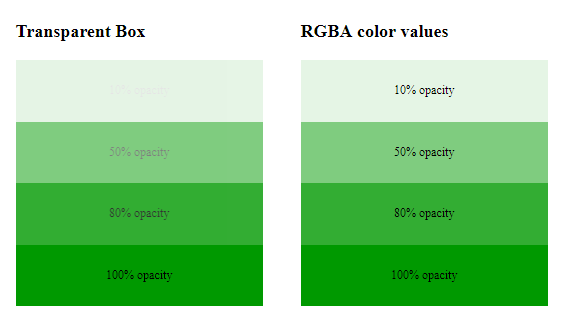
So the trick to getting our non-transparent text into a transparent div is just to put that text outside of the div and push it visually inside with some CSS positioning. The opacity-level describes the transparency-level where 1 is not transparent at all 05 is 50 see-through and 0 is completely transparent. How-to in 1 minute.
CSS 3 Opacity for List but not text. Transparency is set by CSS opacity function but it makes transparent the background and also the text inside. It can be set by using the RGBA color values instead of the opacity property because using the opacity property can make the.
On the other hand if you will try to do this using the CSS opacity property it will not only change the opacity of the background but also changes the opacity of all the child elements as well. When we set a opacity to the parent element which has a background-image the opacity is also inherited to its child elements. Answered Sep 25 13 at 2144.
A solution using css. Opacity will make both text and background transparent. To change the opacity of the background color and not of the text using CSS all you gotta make use of some value and you will be able to do it in no time those values are RGBA values.
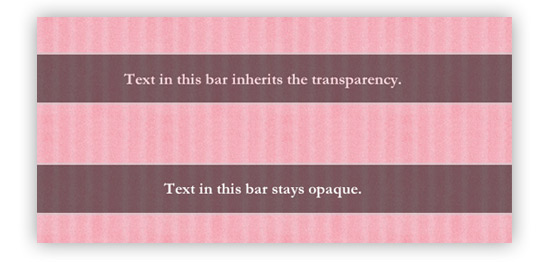
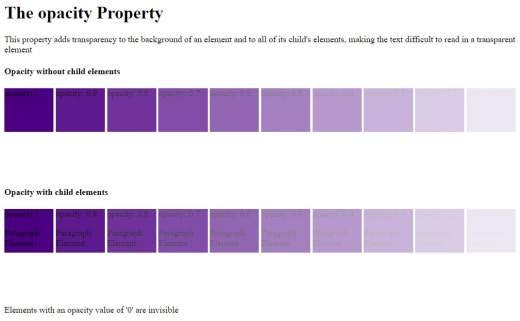
When using the opacity property to add transparency to the background of an element all of its child elements become transparent as well. You might want to use this technique to ensure text is clearly legible when it overlays an image or even other text without blocking it completely. The percentage of opacity is calculated as Opacity Opacity 100 To set the opacity only to the background and not the text inside it.
Set CSSHTML opacity - transparent background but not text. I need to create a bottom bar with text and transparent background. You can simply use rgba instead the last value being hte opacity and itll only affect the background color not.
Opacity in nested div tag-1. So a div with a background color and opacity. Set Background Color Opacity Using Alpha Channel Color Notations.
Here are a few ways to accomplish that. Thats the beauty of CSS positioning. Improve this answer.
Could you please give me advice how to make the transparent background but not the text content. RyanReese July 21 2015 135pm 2. But what if we only wish to set the opacity on the background color whilst keeping the content such as text and images opaque.
CSS Background Color Opacity Without Affecting Text. I have a background picture on body. 9211 5 5 gold badges 37 37 silver badges 52 52 bronze badges.
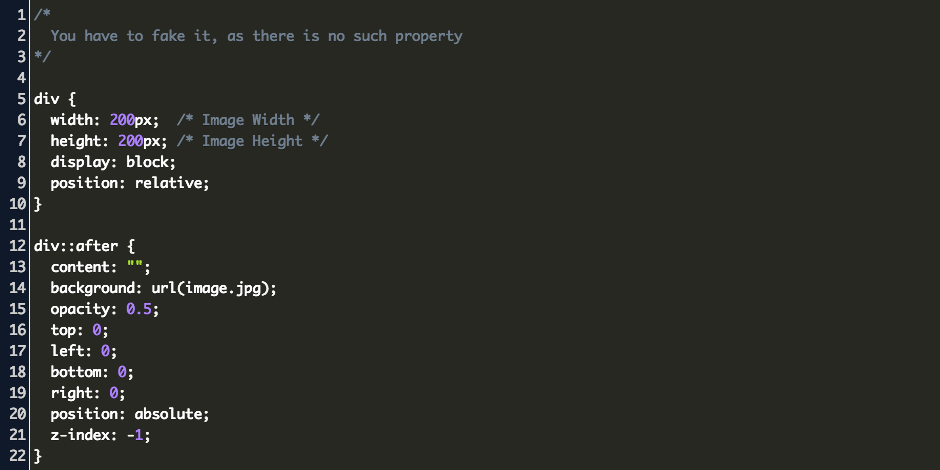
Ive always used a div for the background and another tag for the content then force the opacity back to 1 on the textual elements. There is no CSS property like background-opacity that you can use only for changing the opacity or transparency of an elements background without affecting its child elements. Is there any way to opacity only background of a text in css.
To stop affecting to the text we need to set a background-image and opacity to the container div element after pseudo selector. CSS to change the opacity of tab background witout affecting text on tab -2. The CSS opacity property is a great way to set a low opacity on HTML elements making the entire element semi-transparent including all of its children.
Follow edited Sep 25 13 at 2202. Filling a div with another div. BL_ BL_ 16 3 3 bronze badges.
09 Aug 2019 at 0609 PM. For this div i want to fox a colour or image but that should be opaque. I want the p background to be transparent but not affect the span text.
Translucent effect to section of webpage. The solution is to use a different element composition usually using fixed or computed positions for what is today defined as a child.

Use Css Before And After For Simple Spicy Image Overlays Bryanlrobinson Com

Set The Opacity Only To Background Color Not On The Text In Css Geeksforgeeks

How To Apply An Opacity Without Affecting A Child Element With Html Css Stack Overflow

Create A Black Semi Transparent Div That Covers The Whole Screen Stack Overflow

How To Set Opacity Of Images Text More In Css

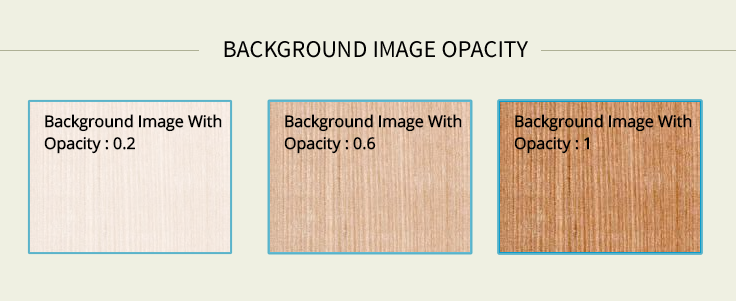
How To Set The Opacity Of Background Image In Css Geeksforgeeks

Css Opacity Transparency Geeksforgeeks

Css Background Image Opacity Code Example

Css Opacity That Doesn T Affect Child Elements Impressive Webs

Background Image Opacity With Css Formget

Css Hover Effects Fade In Background Opacity Transparent Youtube

Css Background Opacity Transparency Developer Helps

Transparent Text Css Code Example

Css Opacity Not Working In Ie11 Stack Overflow

Css Opacity Transparent Backgrounds Html Goodies

How To Change Background Opacity Without Affecting Text Dev Community

Opacity With An Overlay Div Stack Overflow

0 Response to "Css Div Background Opacity But Not Text"
Posting Komentar